Adobe xd kits easternopm
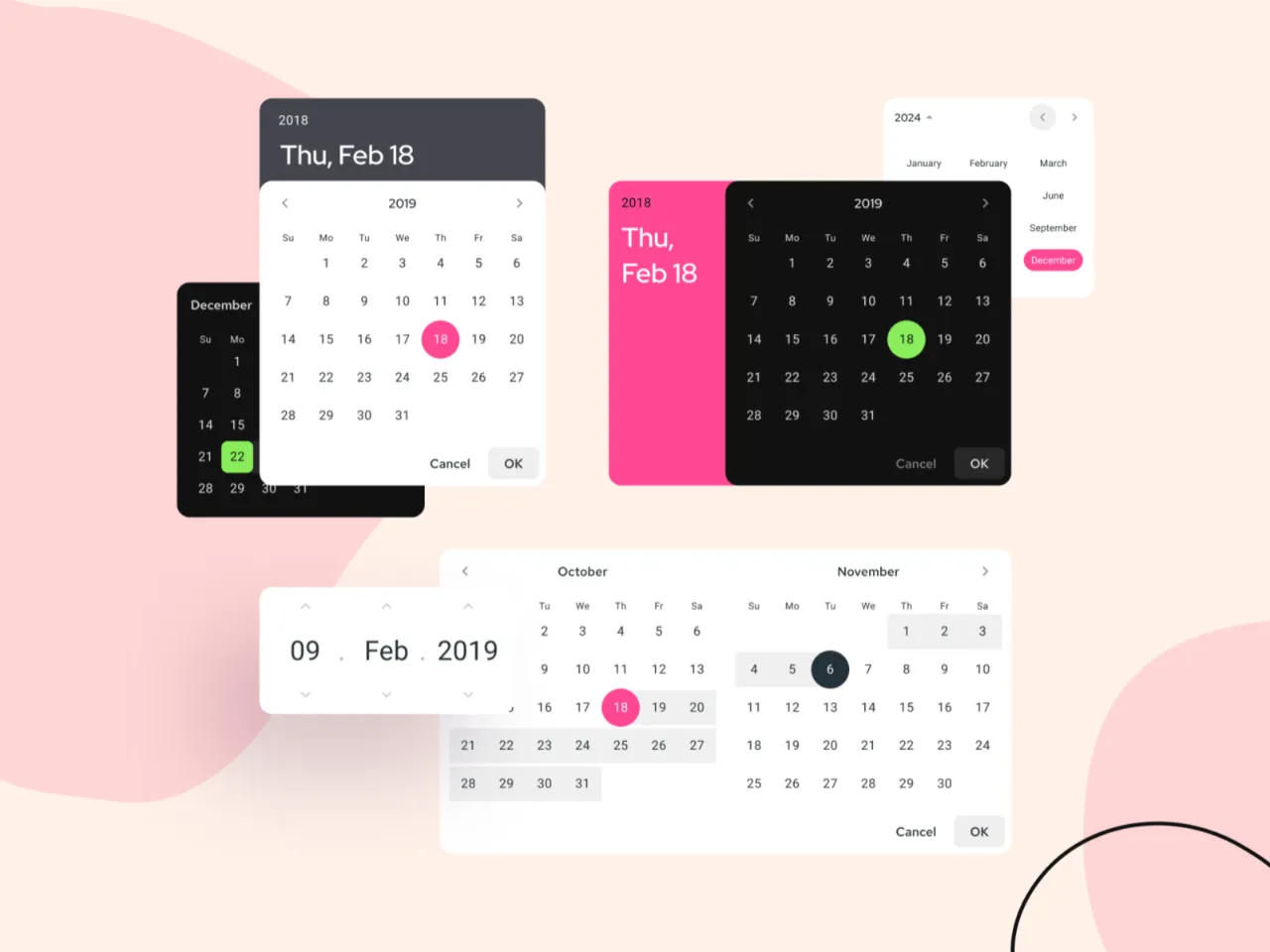
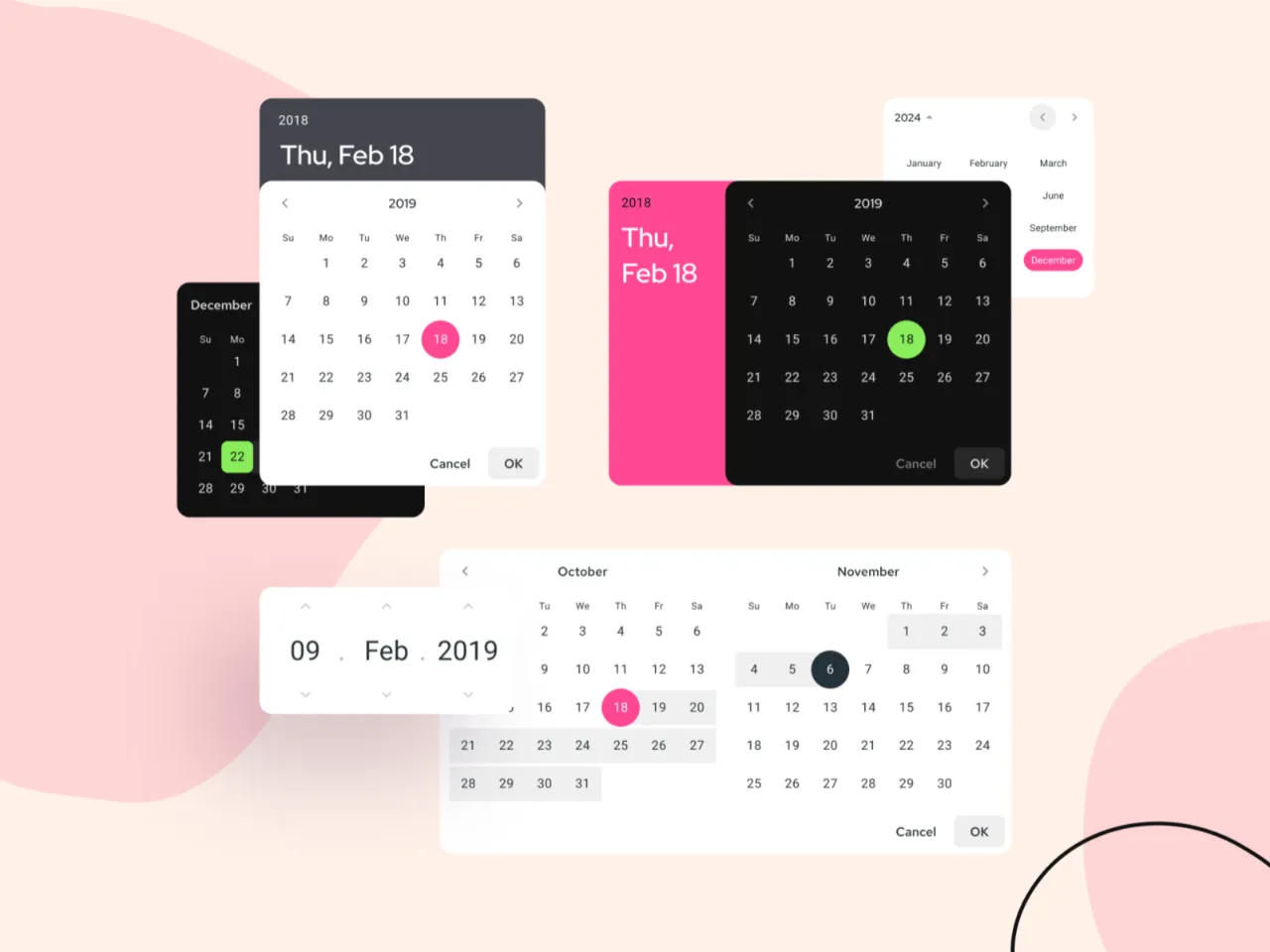
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Free Material Ui Kit For Adobe Xd Freebie Supply
Material UI Kit is a fresh and modern high quality mobile UI Kit meant to bring your next amazing app to a stunning place no other apps have been before. All components are fully compatible with one another, pixel perfect & ridiculously customizable. With over 300++ screen templates with unique icons and vector shapes to set your next awesome mobile app apart from the stone ages.

Free and Premium UI Kits for Adobe Xd CSForm
Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter

Material Design Adobe XD UI Kit Freebie Supply
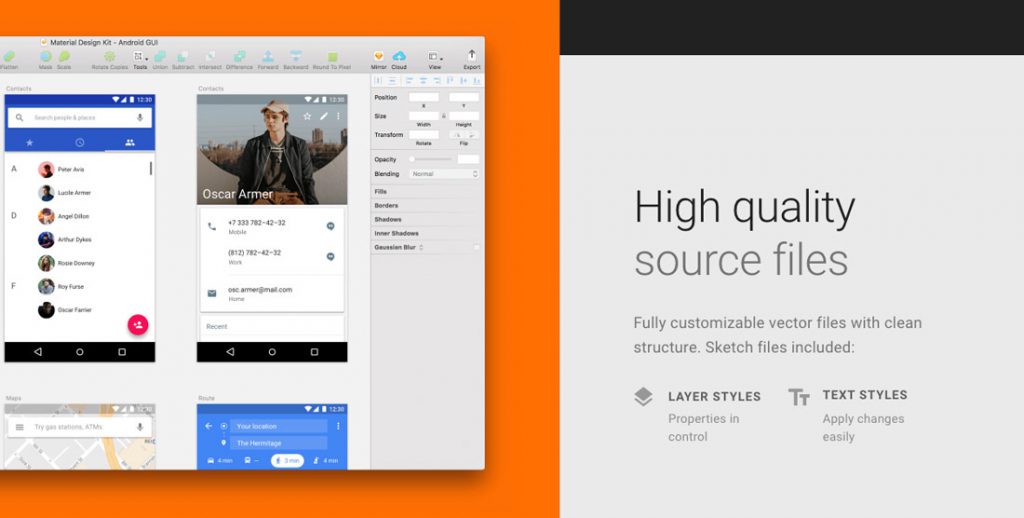
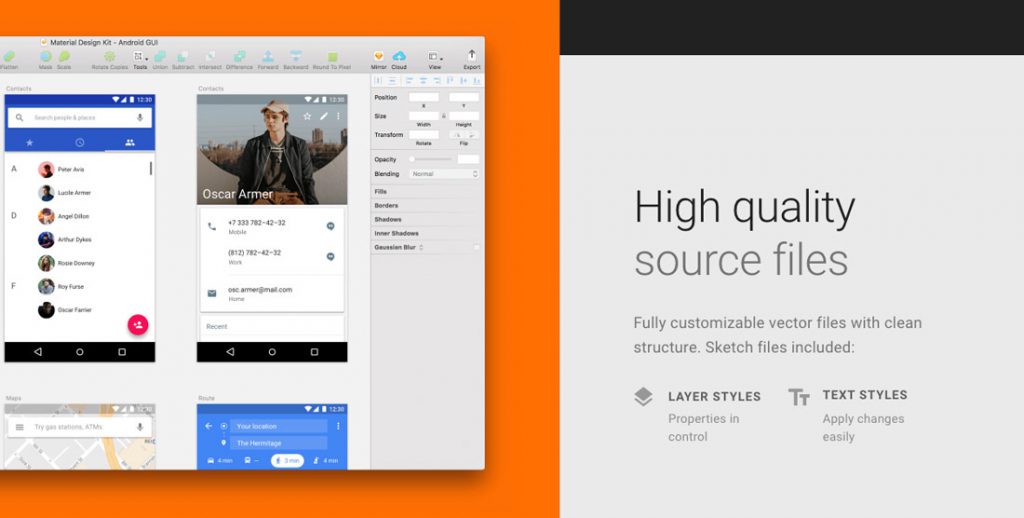
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

Android Material Design UI Kit freebie for Figma and Adobe XD
Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
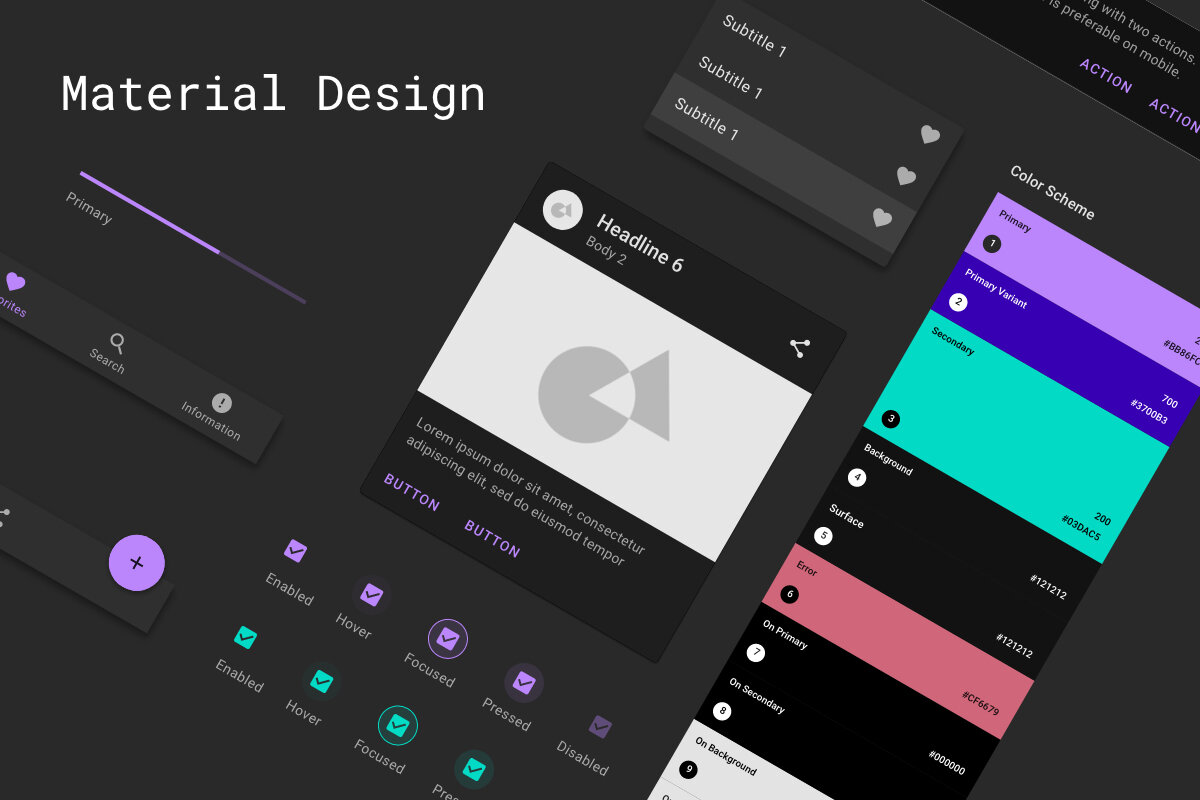
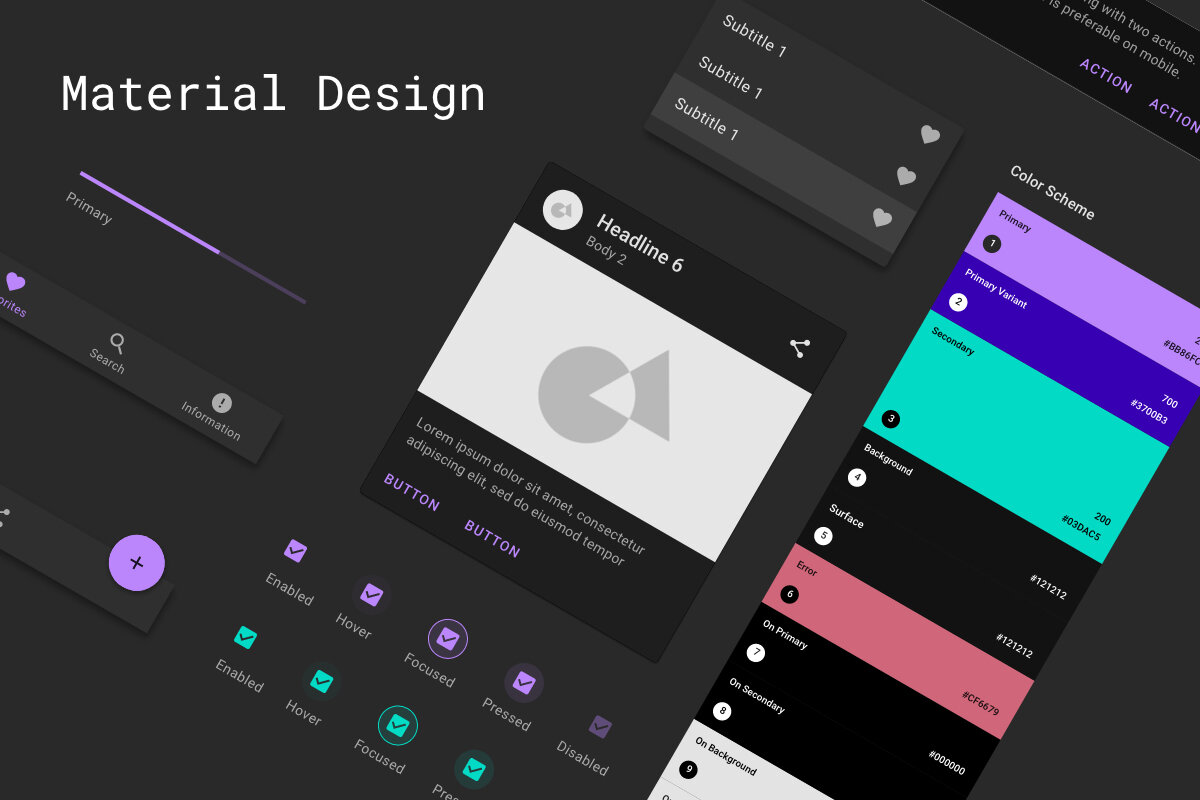
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Free XD Material Design UI kit Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Material Design Mobile UI Kit for Xd UI Kits and Libraries Creative Market Ui Kit, Best
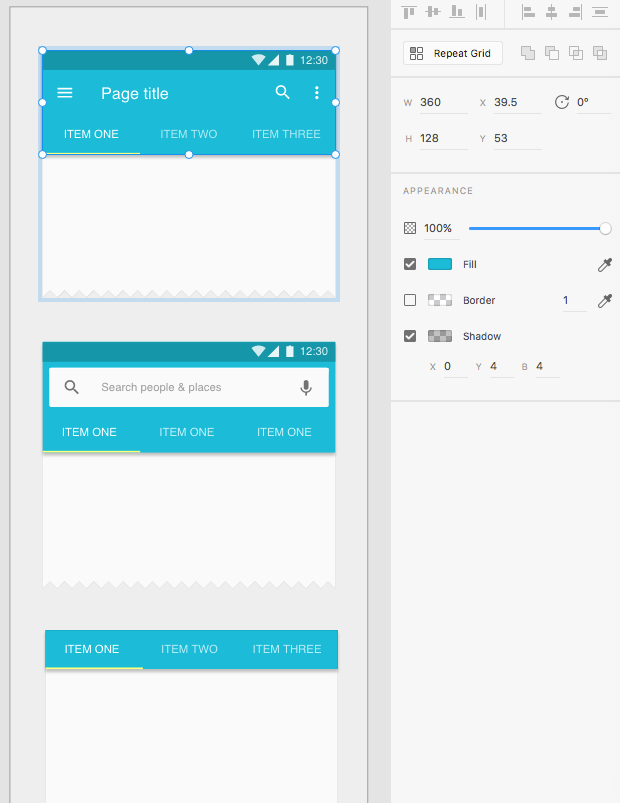
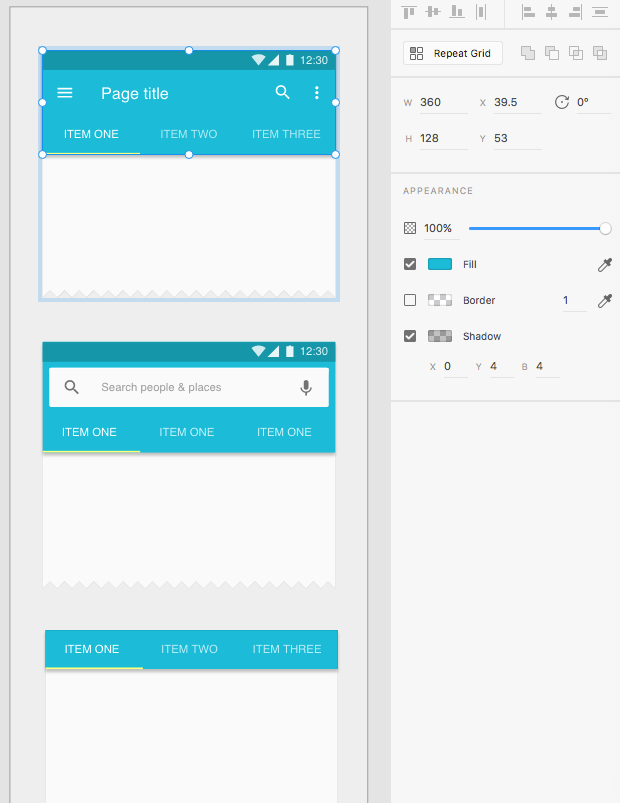
This, of course, also applies to your Google UI kit XD file. In circumstances like these linked components show all their true power. Linked components allow you to have only one source file (a style guide or a design system, like in this case) with all the elements in the UI of your project and to use them in other Adobe XD files.

Matta Material design UI Kit CSForm
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Material Design UI Kit
If you're just starting to use Adobe XD, this Material Design UI kit for Adobe Xd might be of help. Many thanks to Chris Finotti for releasing this free design resource. File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip

Adobe Releases New UX Design Tool Adobe Experience Design XD
Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
This free Material Design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch, or Photoshop formats. Navigo Transportation Free iOS Mobile UI Kit Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

Material Design Adobe XD UI Kit Freebie Supply
Treat yourself to this free Material Design UI kit made with Adobe XD by designer Sherwan. UI Kit From Google Material Design Guidelines. adobe experience design, adobe xd mac, adobe xd ui kit, adobexd, google material design, material design ui kit, xd ui kit. Download and like our article.

Adobe XD and Material Design Mark DuBois Weblog
Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that. We're also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.

Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="https://public-files.gumroad.com/variants/jomwtegd0c39mdmumsyq90r4sr3g/3298c3eb001bbed90f1d616da66708480096a0a1b6e81bd4f8a2d6e9b831d301" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-you-ui-kit-adobe-xd.webp';"><br><h3>Material You UI Kit Adobe Xd</h3><p>Xd adobe. Matta - Material Design UI Kit is fully compatible with Adobe Xd. Pixel Perfect. All components and elements are coherent and perfectly fitted with each other.. Matta - Material Design Mobile UI Kit - Bundle. $ 35.00 $ 71.00 • 120+ Mobile Screens • Compatible with Sketch, PSD and Xd • Over 1000 Components</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://bc.syndma.best/us/who-played-glinda-the-good-witch.html">Who Played Glinda The Good Witch</a></li><li><a href="https://zw.syndma.best/us/groundhog-450-xl.html">Groundhog 450 Xl</a></li><li><a href="https://vq.syndma.best/us/یا-من-اسمه-دوا-و-ذکره-شفا.html">یا من اسمه دوا و ذکره شفا</a></li><li><a href="https://zu.syndma.best/us/geometry-formula-sheet.html">Geometry Formula Sheet</a></li><li><a href="https://wp.syndma.best/us/simple-punjabi-suit.html">Simple Punjabi Suit</a></li><li><a href="https://fk.syndma.best/us/john-mulaney-meme.html">John Mulaney Meme</a></li><li><a href="https://mf.syndma.best/us/early-autumn-langston-hughes.html">Early Autumn Langston Hughes</a></li><li><a href="https://nd.syndma.best/us/jerusalem-gates-map.html">Jerusalem Gates Map</a></li><li><a href="https://ft.syndma.best/us/easter-crafts-for-kindergarten.html">Easter Crafts For Kindergarten</a></li><li><a href="https://xb.syndma.best/us/rocky-mountains-map.html">Rocky Mountains Map</a></li><li><a href="https://cm.syndma.best/us/jeep-bikini-pearl.html">Jeep Bikini Pearl</a></li><li><a href="https://hl.syndma.best/us/white-with-silver-glitter-nails.html">White With Silver Glitter Nails</a></li><li><a href="https://zo.syndma.best/us/antique-car-jacks.html">Antique Car Jacks</a></li><li><a href="https://lp.syndma.best/us/will-ospreay-attire.html">Will Ospreay Attire</a></li><li><a href="https://uo.syndma.best/us/vendo-39-coke-machine.html">Vendo 39 Coke Machine</a></li><li><a href="https://jq.syndma.best/us/monday-gif-images.html">Monday Gif Images</a></li><li><a href="https://im.syndma.best/us/mexico-zacatecas-map.html">Mexico Zacatecas Map</a></li><li><a href="https://cr.syndma.best/us/middleton-lakeview-park.html">Middleton Lakeview Park</a></li><li><a href="https://gk.syndma.best/us/loungefly-my-melody-backpack.html">Loungefly My Melody Backpack</a></li><li><a href="https://hq.syndma.best/us/ariana-grande-dressed.html">Ariana Grande Dressed</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://doxece.best'>Syndma Best</a> - <a href="https://syndma.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>